VIS2016 5日目 前編
本会議3日目に見たセッションの簡単なまとめ。まずは前半戦。
#聞いた内容だけから書いているので勘違いしてる部分もかなりあると思うので、適時修正していきます。あまりにも分からなかったりつまらなかったのはカットしています。
InfoVis:Storytelling / Presentation
=Iterating Between Tools to Create and Edit Visualizations
D3などの可視化ツールとイラストレータなどのようなドローイングツールの間で行ったり来たりできるブリッジとなるHANPUKUというツールを開発。そうすると、D3でまず可視化したものをイラレで色を付けたりタイトル挿入して、それを反映したD3の可視化結果ができる。さらにそのタイトルと色付きの可視化をD3でソートするとか表現方法を変更するとかできてしまう。こんなこと出来るんだとびっくりした。

=Data-Driven Guides: Supporting Expressive Design for Information Graphics
ドローイングツールで作ったインフォグラフィクスっぽい可視化を簡単に作れるようにしよう、というお話。データからガイドとなる簡単な可視化を生成して、それの上で1つテンプレートとなる絵を書くとあとはコピーが生成される。昔Memeラボでこの手の可視化テンプレートを作るネタはやっていたなー。


=Authoring Data-Driven Videos with DataClips
可視化を使って説明するときにGapMinderのようにアニメーションを使って語るというのはSegal&Heerが2010年に発表した可視化によるstorytellingの分類論文にも一つのジャンルとしてあげられていた。で、いろいろなアニメーションパターンのテンプレートを用意して、そういうstorytelling可視化を容易に作れるようにした、というお話。なんだけど、例えばバーチャートで最終的な高さまでにょきにょきと順番に伸びていくとか、そんな事例が多くて、正直、Segal&Heerの論文で言っているのはそういう話ではないのでは?と思った。

=Temporal Summary Images: An Approach to Narrative Visualization via Interactive Annotation Generation and Placement
時系列データからいい感じのタイミングでスナップショットを取って、重要なタイミングのアノテーションを生成して、ほどよい場所にアノテーションを配置する、という話。Kwan-Liuのグループの研究。

=Colorgorical: Creating discriminable and preferable color palettes for information visualization
カテゴリーのカラーパレットを生成する話。よく使われているColorBrewerとかと比較をしている。

VAST:Complementing Visual and Algorithmic Analysis
=AxiSketcher: Interactive Nonlinear Axis Mapping of Visualizations through User Drawings
散布図にアイテムが自分の好みの順番になるような適当な線(自由な線でもいいし、ワイン、チーズ、マフィンと順番にアイテムを選択してもよい)を引いて、それを新たな軸とした散布図を生成する。そうすると一つの属性にマップされているわけでなく複数の属性からなるわけだが、軸上の任意の位置における任意の属性値を任意の値に変更できる。


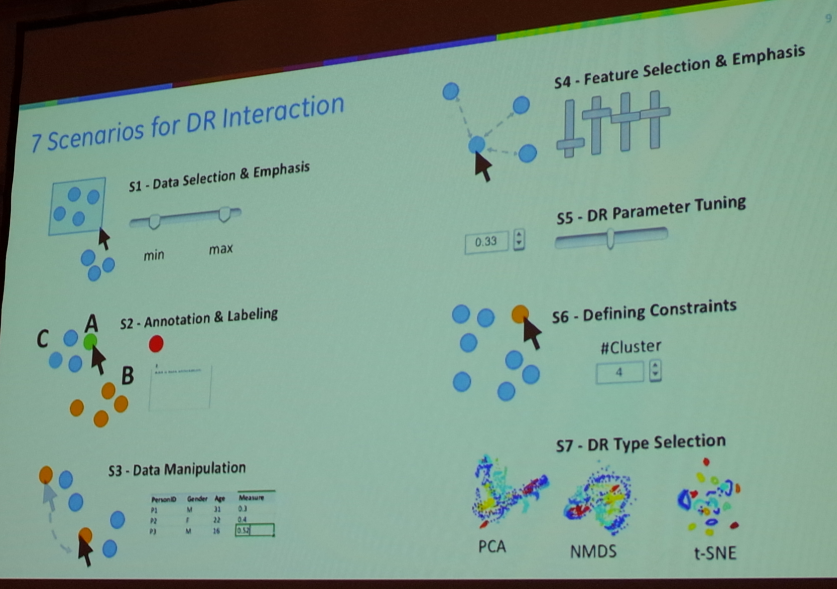
=Visual Interaction with Dimensionality Reduction: A Structured Literature Analysis
次元削減を用いた可視化に関してインタラクティブな操作という観点から整理した論文。ダグストゥール会議から生まれた論文らしい。解析パイプラインの整理とインタラクションシナリオの分類を行った。上記シナリオに基づいて大量の論文の分類をしているので、サーベイ論文としての価値が高いです。


=VisFlow - Web-based Visualization Framework for Tabular Data with a Subset Flow Model
可視化のフローを可視化画面とフィルタリング機能とかを連結して生成する話。この手の話はMemeLabでもずっとやっていたし、有名どころではTavernaとかがあるのだけど、Tavernaと比較するとインタラクティブ性が高くてダイナミッククエリができるというところが違うと言っている。でもぶち君や私のシステムでもそれはできたがな。ただ、フローを生成するFlowモードと見せたいところだけをCMVで見せるVisモードがあるのはかなり良い改良点だと思った。


おまけ:
昼飯は昨日と同じ店でステーキ。 とことんワンパターン。

VIS2016 4日目 後編
VIS2016、4日目、本会議二日目に見たセッションの忘備録的まとめ。後編です。
InfoVis Papers:Graphs
=Probabilistic Graph Layout for Uncertain Network Visualization
(ノードや)エッジ(どうもエッジだけな気がしてきた)におけるUncertainty(例えば、交差点間の混雑具合は時間帯によって違ったりする)に対する新しい表現手法の提案。与えられた確率分布からノードの位置をモンテカルロサンプリングで決めたグラフをたくさん生成し、それぞれForceDirectedレイアウトし、重ね合わせる。結果を見ると表示されたノードが分裂してしまっているのでなんか誤解しそう。


=Towards Unambiguous Edge Bundling: Investigating Confluent
Drawings for Network Visualization
Edge Bundlingをすると、合流点で行き先が混乱する、という問題を解決する方法、Confluence Drawingの考案。


=CUBu: Universal real-time bundling for large graphs
GPU(CUDA)を用いた高速でスケーラブルなRealtime bundling手法を提案。

=Visualizing Dynamic Hierarchies in Graph Sequences
エッジとともにノード間の階層が時間とともに変化するグラフの可視化手法の提案。階層構造をマトリックス表現の横にひっつける。時間ごとに並べて階層間の類似度でエッジを張る。


VIS Poster
ポスターセッションはそんなに見ていないですが、一つだけとても興味があったものを。
複数のタブレット、携帯端末を用いてCMVを実現するというもの。

おまけ:
バンケットでもひたすらビール。今回バンケットに全く期待していなかったのですが、クラブケーキ、サーモン、リゾット、サラダどれも大変おいしかったです。


VIS2016 4日目 前編
本会議二日目に見たセッションの簡単なまとめ。まずは前半戦。
#聞いた内容だけから書いているので勘違いしてる部分もかなりあると思うので、適時修正していきます。あまりにも分からなかったりつまらなかったのはカットしています。
VAST:Textual Data
=NameClarifier: A Visual Analytics System for Author Name Disambiguation
論文とかで同じ名前の人がたくさんいるので区別がつかない。それを共著者情報、トピック、所属、登校時間情報などを使って視覚的に探索する。すべて自動でやるとブラックボックスなのをの分かりやすくしたいと。正直なんでそんなことしたいのかも結果もよくわからなかっ(具体的なところがよく分からなかった)た。

=TopicLens: Efficient Multi-Level Visual Topic Exploration of Large-Scale Document Collections
クラスタリング結果の散布図で選択範囲に関して更に動的にクラスタリングして高速にレイアウトしなおして選択範囲の詳細情報を探索できるようにした。マジックレンズの発展形。まず、Hirerarchical NMFをベースに動的クラスタリングを行うようにしたDynamic H-NMF(DH-NMF)という手法を提案。さらに、選択範囲の元々のレイアウトを生かしてずれが少なくなるようにした、t-SNEベースのGuided Approximate t-SNEというレイアウト手法を提案。

=TextTile: An Interactive Visualization Tool for Seamless Exploratory Analysis of Structured Data and Unstructured Text
構造化されたデータ(例えばレビューのレーティングとか)と非構造化データであるテキストデータ(例えばレビューの文章)を両方使って情報比較を行う可視化システムを提案。例えば、医者に低い点を与える時にどんな不満をいっているのか、とかそんなのを調べたい。らしい。

=DocuCompass: Effective Exploration of Document Landscapes
散布図とかで選択範囲のラベル情報を周辺にレイアウトするというマジックレンズ+ラベルレイアウトのシステムは昔からずいぶんあるのだけど、このシステムでは複数選択して比較できる、他の可視化手法をひっつけられる、さらに各ラベルの横にヒストグラムとかを追加でSmall multipleっぽく表示できる(Small multipleって言ってたけどどちらかというとSparklineだよな)。


=Online Visual Analytics of Text Streams
テキストストリームから新たに流れてくるテキスト(たぶんニュース記事かな?)をその場でクラスタリングしながらトピックの進化を可視化していく。表現手法としてはThemaRiver+Sedimentation。 Shixia Liuさんのグループらしい研究。

CG&A:Visualization Systems & Applications
IEEE Computer Graphics and Applications という論文誌からセレクトされた論文の発表セッション。CG&Aは年に6冊出ていて、そのうち2回が可視化の特集号になるらしい。TVCGに比べるとだいぶん採録はされやすいのでねらい目という話し。
=Key-Node-Separated Graph Clustering and Layouts for Human Relationship Graph Visualization
お茶大伊藤先生の発表。グラフ可視化するときにオーソリティノードに注目したくてもそういうノードは大抵その他大勢のなかに埋もれている。そこでオーソリティだけのクラスタを作って、その他大勢は別途クラスタリングする。そうするとオーソリティがどのクラスタとつながっているのか(その逆も)よくわかる。

ネクスト プレゼンテーター イズ タク・イト
— Masahiko ITOH (@i_mash) 2016年10月26日
座長さん10回くらい僕に発音を尋ねて「タカユキ」とか「タコヤキ」とか練習してたのに https://t.co/Ayk9vX8dq9
— 1T0T akay uki (@1T0T) 2016年10月26日
=Visualizing Rank Time Series of Wikipedia Top Viewed Pages
Wikipediaでよく見られているページのランキング変遷を可視化するWikiTopReader。表現手法として3つ提案している。1.普通のノードで表現するGeneral Timeline、2.前後5日の変遷を表すSparklineをノードに埋め込む、3.前後のランク情報をノードに表現するBadge。



=A Decision Support System for Planning Sustainable Water Distribution Systems
水道施設の状態とその変化を可視化。

おまけ:
昼飯:ステーキ@KONA GRILL
