VIS2016 4日目 後編
VIS2016、4日目、本会議二日目に見たセッションの忘備録的まとめ。後編です。
InfoVis Papers:Graphs
=Probabilistic Graph Layout for Uncertain Network Visualization
(ノードや)エッジ(どうもエッジだけな気がしてきた)におけるUncertainty(例えば、交差点間の混雑具合は時間帯によって違ったりする)に対する新しい表現手法の提案。与えられた確率分布からノードの位置をモンテカルロサンプリングで決めたグラフをたくさん生成し、それぞれForceDirectedレイアウトし、重ね合わせる。結果を見ると表示されたノードが分裂してしまっているのでなんか誤解しそう。


=Towards Unambiguous Edge Bundling: Investigating Confluent
Drawings for Network Visualization
Edge Bundlingをすると、合流点で行き先が混乱する、という問題を解決する方法、Confluence Drawingの考案。


=CUBu: Universal real-time bundling for large graphs
GPU(CUDA)を用いた高速でスケーラブルなRealtime bundling手法を提案。

=Visualizing Dynamic Hierarchies in Graph Sequences
エッジとともにノード間の階層が時間とともに変化するグラフの可視化手法の提案。階層構造をマトリックス表現の横にひっつける。時間ごとに並べて階層間の類似度でエッジを張る。


VIS Poster
ポスターセッションはそんなに見ていないですが、一つだけとても興味があったものを。
複数のタブレット、携帯端末を用いてCMVを実現するというもの。

おまけ:
バンケットでもひたすらビール。今回バンケットに全く期待していなかったのですが、クラブケーキ、サーモン、リゾット、サラダどれも大変おいしかったです。


VIS2016 4日目 前編
本会議二日目に見たセッションの簡単なまとめ。まずは前半戦。
#聞いた内容だけから書いているので勘違いしてる部分もかなりあると思うので、適時修正していきます。あまりにも分からなかったりつまらなかったのはカットしています。
VAST:Textual Data
=NameClarifier: A Visual Analytics System for Author Name Disambiguation
論文とかで同じ名前の人がたくさんいるので区別がつかない。それを共著者情報、トピック、所属、登校時間情報などを使って視覚的に探索する。すべて自動でやるとブラックボックスなのをの分かりやすくしたいと。正直なんでそんなことしたいのかも結果もよくわからなかっ(具体的なところがよく分からなかった)た。

=TopicLens: Efficient Multi-Level Visual Topic Exploration of Large-Scale Document Collections
クラスタリング結果の散布図で選択範囲に関して更に動的にクラスタリングして高速にレイアウトしなおして選択範囲の詳細情報を探索できるようにした。マジックレンズの発展形。まず、Hirerarchical NMFをベースに動的クラスタリングを行うようにしたDynamic H-NMF(DH-NMF)という手法を提案。さらに、選択範囲の元々のレイアウトを生かしてずれが少なくなるようにした、t-SNEベースのGuided Approximate t-SNEというレイアウト手法を提案。

=TextTile: An Interactive Visualization Tool for Seamless Exploratory Analysis of Structured Data and Unstructured Text
構造化されたデータ(例えばレビューのレーティングとか)と非構造化データであるテキストデータ(例えばレビューの文章)を両方使って情報比較を行う可視化システムを提案。例えば、医者に低い点を与える時にどんな不満をいっているのか、とかそんなのを調べたい。らしい。

=DocuCompass: Effective Exploration of Document Landscapes
散布図とかで選択範囲のラベル情報を周辺にレイアウトするというマジックレンズ+ラベルレイアウトのシステムは昔からずいぶんあるのだけど、このシステムでは複数選択して比較できる、他の可視化手法をひっつけられる、さらに各ラベルの横にヒストグラムとかを追加でSmall multipleっぽく表示できる(Small multipleって言ってたけどどちらかというとSparklineだよな)。


=Online Visual Analytics of Text Streams
テキストストリームから新たに流れてくるテキスト(たぶんニュース記事かな?)をその場でクラスタリングしながらトピックの進化を可視化していく。表現手法としてはThemaRiver+Sedimentation。 Shixia Liuさんのグループらしい研究。

CG&A:Visualization Systems & Applications
IEEE Computer Graphics and Applications という論文誌からセレクトされた論文の発表セッション。CG&Aは年に6冊出ていて、そのうち2回が可視化の特集号になるらしい。TVCGに比べるとだいぶん採録はされやすいのでねらい目という話し。
=Key-Node-Separated Graph Clustering and Layouts for Human Relationship Graph Visualization
お茶大伊藤先生の発表。グラフ可視化するときにオーソリティノードに注目したくてもそういうノードは大抵その他大勢のなかに埋もれている。そこでオーソリティだけのクラスタを作って、その他大勢は別途クラスタリングする。そうするとオーソリティがどのクラスタとつながっているのか(その逆も)よくわかる。

ネクスト プレゼンテーター イズ タク・イト
— Masahiko ITOH (@i_mash) 2016年10月26日
座長さん10回くらい僕に発音を尋ねて「タカユキ」とか「タコヤキ」とか練習してたのに https://t.co/Ayk9vX8dq9
— 1T0T akay uki (@1T0T) 2016年10月26日
=Visualizing Rank Time Series of Wikipedia Top Viewed Pages
Wikipediaでよく見られているページのランキング変遷を可視化するWikiTopReader。表現手法として3つ提案している。1.普通のノードで表現するGeneral Timeline、2.前後5日の変遷を表すSparklineをノードに埋め込む、3.前後のランク情報をノードに表現するBadge。



=A Decision Support System for Planning Sustainable Water Distribution Systems
水道施設の状態とその変化を可視化。

おまけ:
昼飯:ステーキ@KONA GRILL

VIS2016 3日目 後編
VIS2016本会議初日、後編です。
#紹介というよりも忘備録に近いです。聞いた内容だけから書いているので勘違いしてる部分もかなりあると思うので、適時修正していきます。あまりにも分からなかったりつまらなかったのはカットしています。
VAST:Traffic and Urban Planning
=SmartAdP: Visual Analytics of Large-scale Taxi Trajectories for Selecting Billboard Locations
広告看板をどこにいつ出すのが合理的か、タクシーのログ(交通量、速度、OD、周辺環境)から探索する。ちょっとなんだろう的な論文。細かいところは分からなかった。あと、可視化の解釈もちょっと難しい。最近の流行りとして円の中にいろいろ詰め込もうとするの、止めてほしい。

=SemanticTraj: A New Approach to Interacting with Massive Taxi Trajectories
タクシー経路情報を誰でも使えるように、テキスト検索可能にする。そのために経路情報にキーワードとかを割り当ててテキスト化する。例えば、「○○から○○にいくのにほげほげ通りを通ってほげほげの前を通って早い経路」とか(適当に書いたけどホントか?)で検索できる。携帯とかで何かを調べることが当たり前の時代なので、こういう流れがあちこちで出てきているようだ。

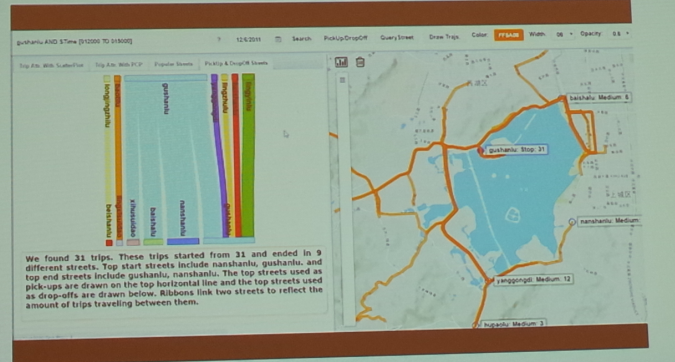
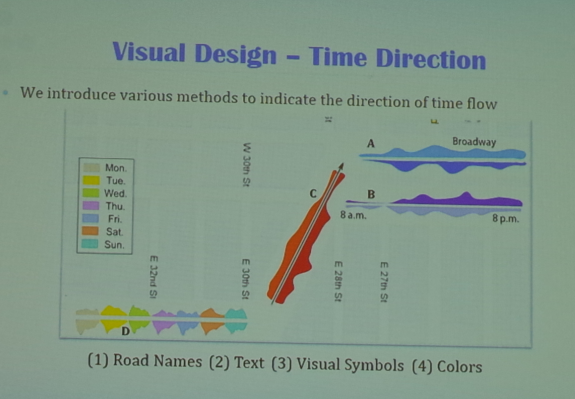
=Embedding Spatio-temporal Information into Maps by Route-Zooming
1.地図に道路の情報を入れたいけど狭い、2.道路に方向を持つ時系列情報を表示したい、3.時系列情報可視化を地図に埋め込むにはどのような表現(LineChartやStackedGraph)がよいのか。という問題に取り組む論文。選択されたルートをデフォーム(ズーミング)する(周辺の道路はコンテキスト)。


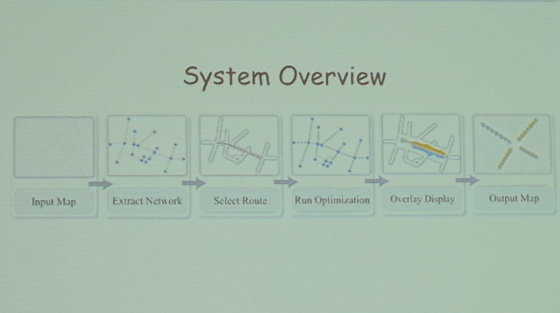
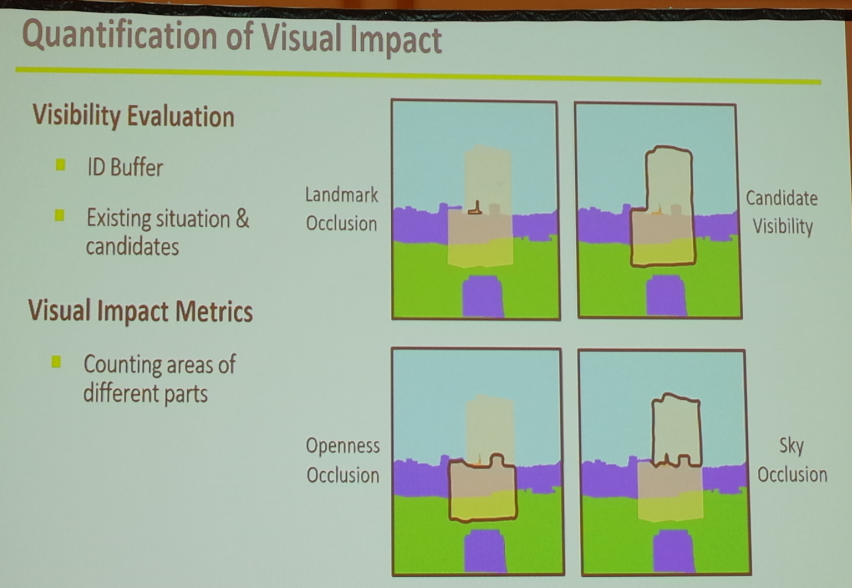
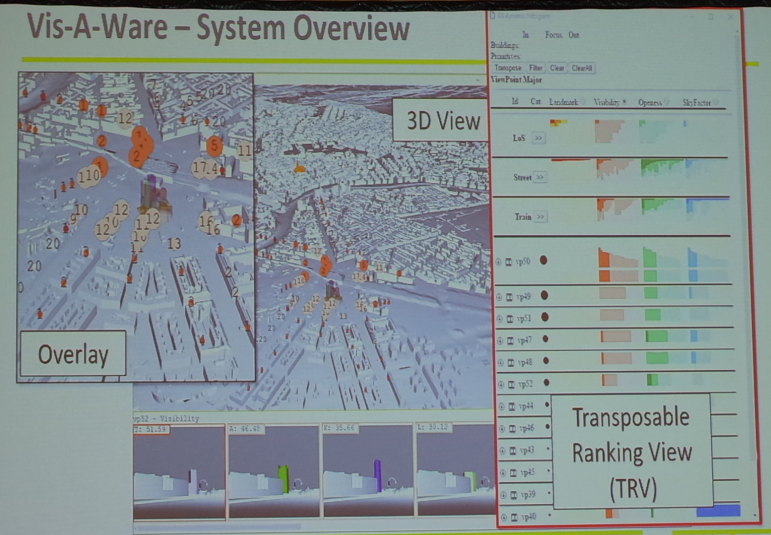
=Vis-A-Ware: Integrating Spatial and Non-Spatial Visualization for Visibility-Aware Urban Planning
3D地図とかで景観を損なわない、見栄えの良い感じでビル配置したい、というときどんなビルを配置すればよいのか、場所とビルの組み合わせでVisual Impactを評価する。例えばいろんな場所からみてランドマークが隠れてしまわないように、とか、空が見えるようにとか。その為に4つの評価指標。


InfoVis:Immersive Analytics
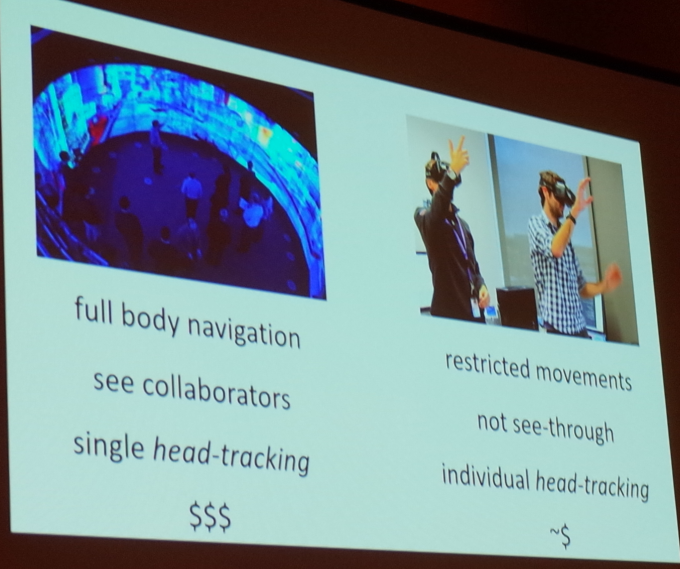
=Immersive Collaborative Analysis of Network Connectivity: CAVE-style or Head-Mounted Display?
複数人で探索をするときはCAVE2とHMDのどちらが良いのか?3Dネットワークの探索タスクで調査。HMD側の環境はOculus+Unity+LeapMotionで構築。


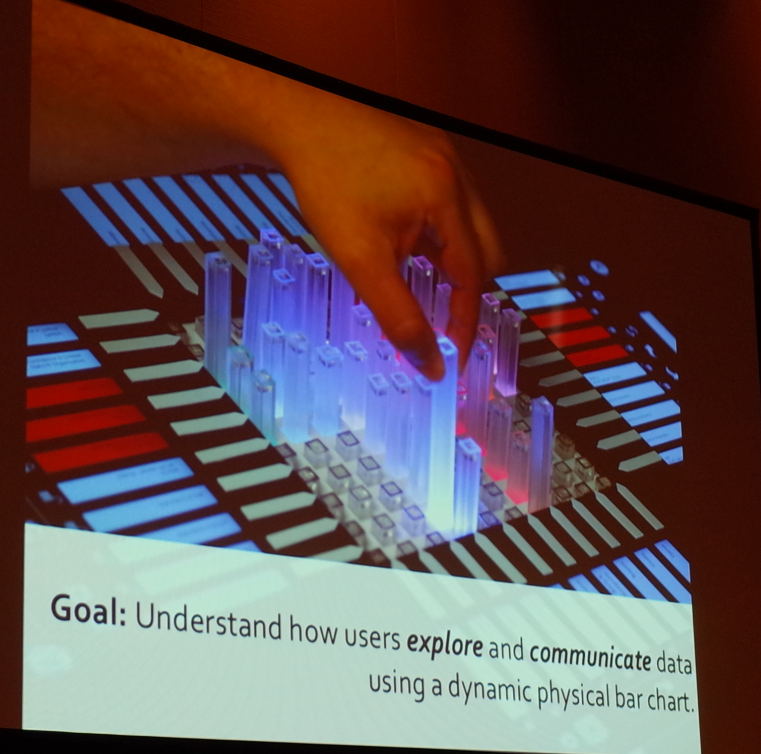
=Investigating the Use of a Dynamic Physical Bar Chart for Data Exploration and Presentation
Phical Bar Chat(100本のピンと周辺のタッチスクリーンからなる)で可視化の操作(スクロール、ハイライトとかとか)を行うことのユーザビリティ調査。

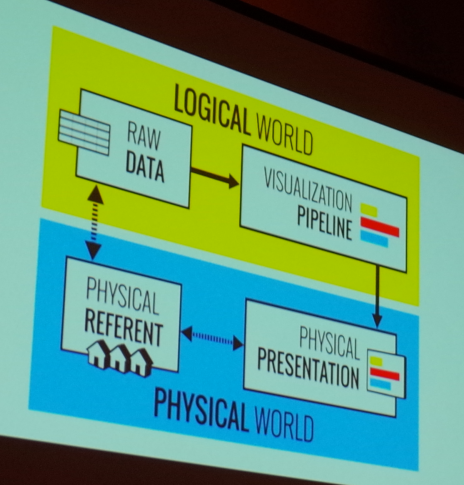
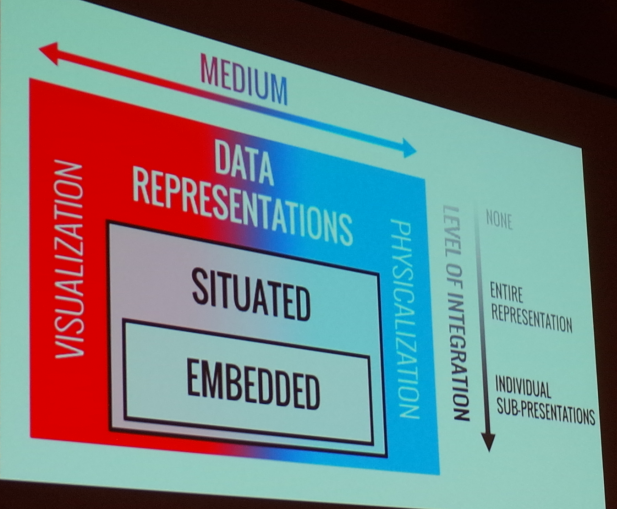
=Embedded Data Representations
可視化の内容というのは場所、人、対象によって変化する。それを表現するのに様々な方法が考えられる。AR的に表現するのか物理空間に投影するのか、など様々な観点から考察・分類し、事例を紹介。この論文は今後リファーされまくると思う。


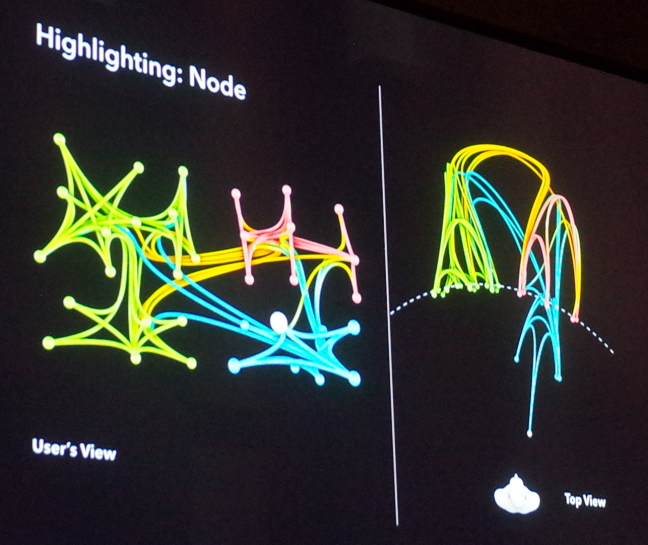
=A Study of Layout, Rendering, and Interaction Methods for Immersive Graph Visualization
Immersiveな空間でグラフを表現するための新しい手法の提案。表面にノードを張り付けて奥行き方向にエッジを配置(Depth Routing)、さらにエッジバンドリングしたものをレンダリングで影をつけて見やすくする。選択したノードは手前に寄ってくることで拡大して見れる。なんかすごく不思議なアイデア。

InfoVis:Geovisualization
午後のセッションも後半になると時差ボケのせいで意識が飛びまくります。集中できてないのでほとんど聞き取れていない。なのでこのセッションかなり理解できていない。論文読めば面白いはず。
=Quantifying the Visual Impact of Classification Boundaries in Choropleth Maps
多変量マップをよりよく理解するためのクラスタリング閾値について(なんかよくわからなかったけど論文読めばよい)。

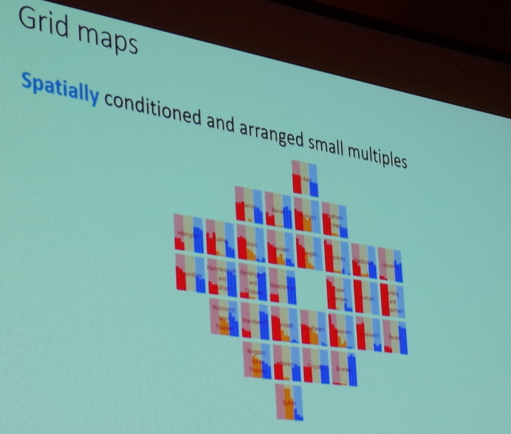
=Small Multiples with Gaps
地図の多変量データを見る時に領域で区切ってSmall multipleで見ることがあるが、グリッドに切るときの実際の姿とのGAP(位置、形状、連結性)を評価?(これも実際の論文のアブストくらい読んだ方がいいな)

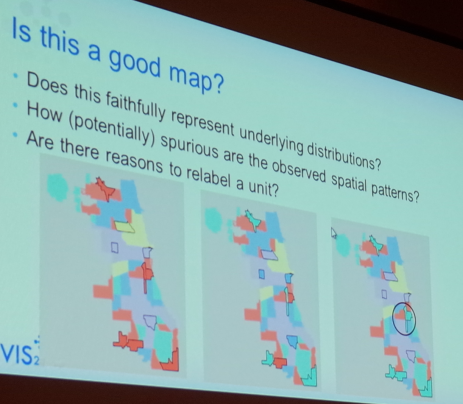
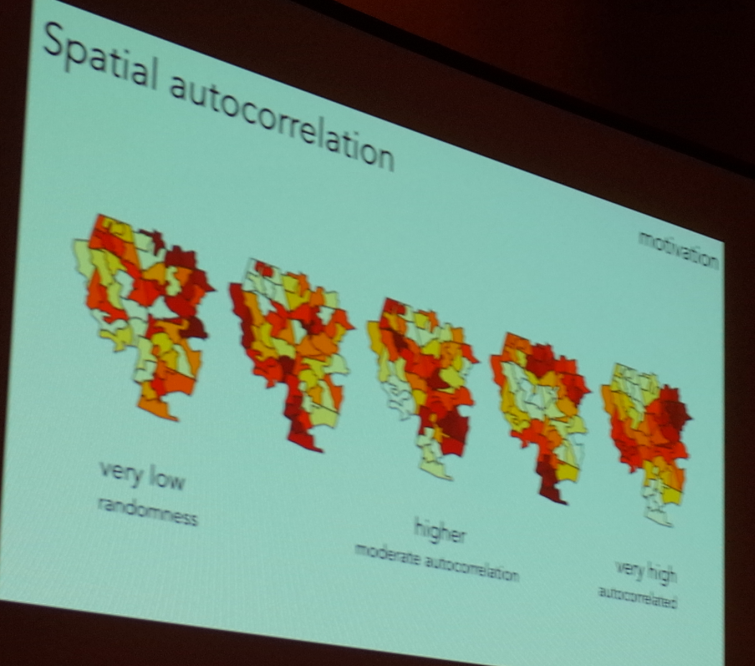
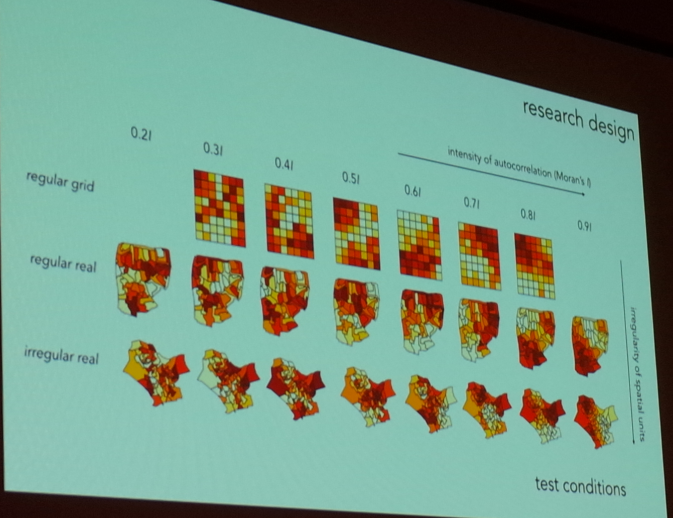
=Map LineUps: effects of spatial structure on graphical inference
分かりやすいというのは地理的に正しく配置することなのか?、ということを Spatial autocorrelationという指標から評価。(全然違うかも)


=Visual Encoding of Dissimilarity Data via Topology-Preserving Map Deformation
地図中に地図のコンテキストを維持したままDisimilarityグラフをMDSで表示する。そうすると実際の位置関係が入れ替わる可能性がある。実際の位置をできるだけ維持したMDSの結果にしたい。そのバランスを取る手法の提案。
